Whatsapp Button Html Code For Website: Friends, if you want to add Whatsapp HTML button to your website then you are on the right article. You are going to read this article on how add whatsapp button html code in your website. Because in today's time, WhatsApp has become a very popular social media, in which hundreds of millions of people share something everyday, due to which many people become very popular in a little while and if you add the WhatsApp button html code to your website So your blog or business website vistors are likely to grow rapidly.
Well there are so many benefits of adding the Whatsapp button in website. all benefits are given below:
1. You can quickly increase the traffic of your website or blog because there are probably many WhatsApp shares that can be a source of succes to many websites.
2. If you are providing any online service such as freelancing, you can direct promote your services to whatsapp by whatsapp button html code."whatsapp button for website"
3. If you want to get popular on social media quickly, you can also use the whatsapp share button."whatsapp button html "
Also Read: best exchange for cryptocurrency
Step 1: Go to this website link here: https://www.sharethis.com/
Step 2: Click get share buttons.
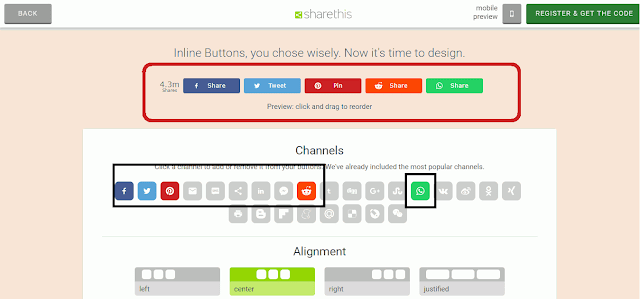
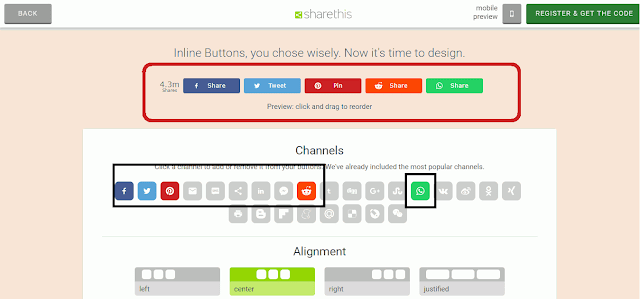
Step 3: Now you can choose what kind of stock button you want INLINE BUTTONS or STICKY BUTTONS. I have selected the inline button option."whatsapp button html code"
Step 4: Choose your social media share buttons with whats app share button because you read this article so that you can add the whatsapp share button to the website. I have selected Facebook, Twitter, Pinterest, Reddit and whatsapp. You can customize your own website share button bar like you can choose whether you want to show your share button bar in the middle or in the left side.

If you want to check how your share buttons will appear in mobile then you can view by clicking on the mobile view.
Step 5: Click Register & get code.
Step 6: Enter your information like domain address, email, password and check terms & conditions of this website.
Step 7: Click Get the Code.
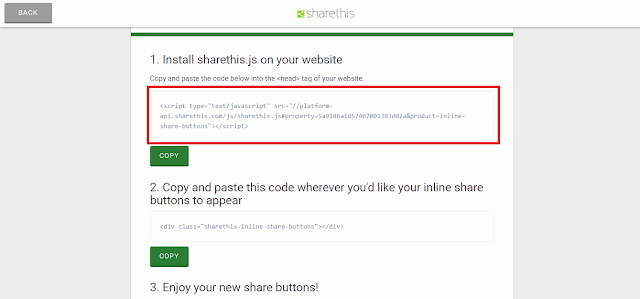
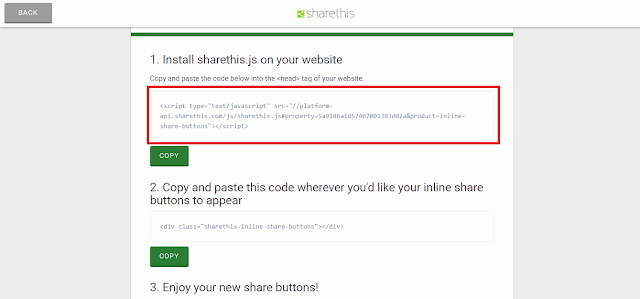
Step 8: Copy and paste this code below into the <head> tag of your website.

Step 9: Copy and paste this code wherever you'd like your inline share buttons to appear.
Enjoy your new share buttons with whatsapp share feature!
Also Read: how to make infographics online
I hope you have enjoyed this article and you have got the information you want to take from this article. you have read whatsapp button html code.
You can tell your thoughts through your valuable comments.
Benefits of Whatsapp Html Button
Well there are so many benefits of adding the Whatsapp button in website. all benefits are given below:
1. You can quickly increase the traffic of your website or blog because there are probably many WhatsApp shares that can be a source of succes to many websites.
2. If you are providing any online service such as freelancing, you can direct promote your services to whatsapp by whatsapp button html code."whatsapp button for website"
3. If you want to get popular on social media quickly, you can also use the whatsapp share button."whatsapp button html "
Also Read: best exchange for cryptocurrency
How to add Whatsapp button in website
Step 1: Go to this website link here: https://www.sharethis.com/
Step 2: Click get share buttons.
Step 3: Now you can choose what kind of stock button you want INLINE BUTTONS or STICKY BUTTONS. I have selected the inline button option."whatsapp button html code"
Step 4: Choose your social media share buttons with whats app share button because you read this article so that you can add the whatsapp share button to the website. I have selected Facebook, Twitter, Pinterest, Reddit and whatsapp. You can customize your own website share button bar like you can choose whether you want to show your share button bar in the middle or in the left side.

If you want to check how your share buttons will appear in mobile then you can view by clicking on the mobile view.
Step 5: Click Register & get code.
Step 6: Enter your information like domain address, email, password and check terms & conditions of this website.
Step 7: Click Get the Code.
Step 8: Copy and paste this code below into the <head> tag of your website.

Step 9: Copy and paste this code wherever you'd like your inline share buttons to appear.
Enjoy your new share buttons with whatsapp share feature!
Also Read: how to make infographics online
I hope you have enjoyed this article and you have got the information you want to take from this article. you have read whatsapp button html code.
You can tell your thoughts through your valuable comments.











![[195 Mb] god of war 1 highly compressed free download for pc and Laptop](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEh6z0Bh13MwXANIwaFj44j5i1FBnta2C8VGUYlnVkkV9ZVFD8HI-T1_D_ZK7CCbjnVpwEbQ01X1BQiinzmHsWg-UULBRqSNIIFS1PGxlqBWlhyphenhyphenxe4QG78740xHT7ActieGBQk_kAiWX_djC/w72-h72-p-k-no-nu/god_of_war_4_ascension-1920x1080.jpg)
No comments:
Post a Comment