Social media buttons blogger for share content: Friends, if you use the Blogger platform to publish your articles, then this article is for you because you are going to read this article on social media buttons blogger so that you can share your content on social media platforms. because in Blogger, if you do not get any options to share your articles on social media, you need social media buttons to share your content. I'm going to tell you, how can you add these buttons to Blogger and share your content in one click on every social media website.
1. You can share your article on social media website in one click.
2. Anyone can share your article in one click.
3. If there are share buttons in your website then the website seems professional and 95% of the website has a share option.
4. The social traffic flow of your website begins to grow rapidly.
5. Your search engine rankings increase as the main reason for the increase in search engine rankings is traffic to your website and social buttons help to increase your website's traffic."social media share buttons for blogger"
Also Read
Social media buttons blogger
Step 1: I have given HTML code of several buttons below, you have to copy all the code and save it, and if you want, just copy the HTML code of the social media website you want to add to it.
<h8 class='share-title'>Share This:</h8>
<div class='share-art'>
<!--Facebook--><!--You can choose according to your requirement-->
<a class='fac-art' expr:href='"http://www.facebook.com/sharer.php?u=" + data:post.url + "&title="+ data:post.title' onclick='window.open(this.href, 'windowName', 'width=600, height=400, left=24, top=24, scrollbars, resizable'); return false;' rel='nofollow' target='_blank'><i class='fa fa-facebook'/><span class='resp_del'> Facebook</span></a>
<!--Twitter-->
<a class='twi-art' expr:href='"http://twitter.com/share?url=" + data:post.url + "&title=" + data:post.title' onclick='window.open(this.href, 'windowName', 'width=600, height=400, left=24, top=24, scrollbars, resizable'); return false;' rel='nofollow' target='_blank'><i class='fa fa-twitter'/><span class='resp_del2'> Twitter</span></a>
<!--Google plus-->
<a class='goo-art' expr:href='"https://plus.google.com/share?url=" + data:post.url + "&title=" + data:post.title' onclick='window.open(this.href, 'windowName', 'width=600, height=400, left=24, top=24, scrollbars, resizable'); return false;' rel='nofollow' target='_blank'><i class='fa fa-google-plus'/><span class='resp_del3'> Google+</span></a>
<!--Pinterest--><!--You can choose according to your requirement-->
<a class='pin-art' expr:href='"http://pinterest.com/pin/create/button/?url=" + data:post.url + "&media=" + data:post.firstImageUrl + "&description=" + data:post.snippet' onclick='window.open(this.href, 'windowName', 'width=600, height=400, left=24, top=24, scrollbars, resizable'); return false;' rel='nofollow' target='_blank'><i class='fa fa-pinterest'/><span class='resp_del4'> Pinterest</span></a>
<!--Linkedin-->
<a class='lin-art' expr:href='"http://www.linkedin.com/shareArticle?url=" + data:post.url + "&title="+ data:post.title' onclick='window.open(this.href, 'windowName', 'width=600, height=400, left=24, top=24, scrollbars, resizable'); return false;' rel='nofollow' target='_blank'><i class='fa fa-linkedin-square'/><span class='resp_del5'>Linkedin</span></a>
<!--Whatsapp-->
<whatsapp expr:href='data:post.url' expr:text='data:post.title'/>
<a class='wat-art' expr:href='"whatsapp://send?text=" + data:post.title + " >> " + data:post.url' rel='nofollow' target='_blank'><i class='fa fa-whatsapp'/><span class='resp_del5'> Whatsapp</span></a>
<!--Reddit-->
<a href="//www.reddit.com/submit" onclick="window.location = '//www.reddit.com/submit?url=' + encodeURIComponent(window.location); return false"> <img src="//www.redditstatic.com/spreddit1.gif" alt="submit to reddit" border="0" /> </a>
<!--Tumblr--><!--You can choose according to your requirement-->
<a class="tumblr-share-button" data-color="white" data-notes="right" href="https://embed.tumblr.com/share"></a> <script>!function(d,s,id){var js,ajs=d.getElementsByTagName(s)[0];if(!d.getElementById(id)){js=d.createElement(s);js.id=id;js.src="https://assets.tumblr.com/share-button.js";ajs.parentNode.insertBefore(js,ajs);}}(document, "script", "tumblr-js");</script>
</div>
Step 2: Now you open the HTML file of your theme, if you do not know how to open the html file of the theme, then few steps are given to follow them.
1. go to your blogger account
2. click theme
3. click Edit HTML
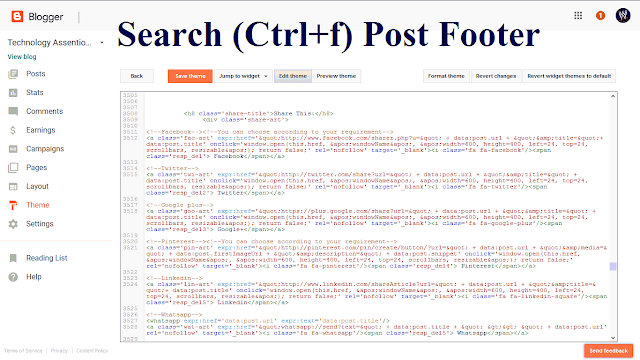
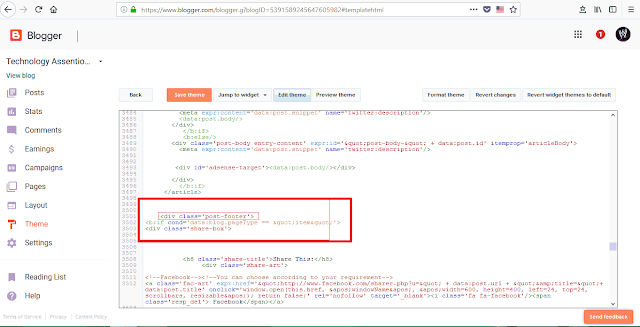
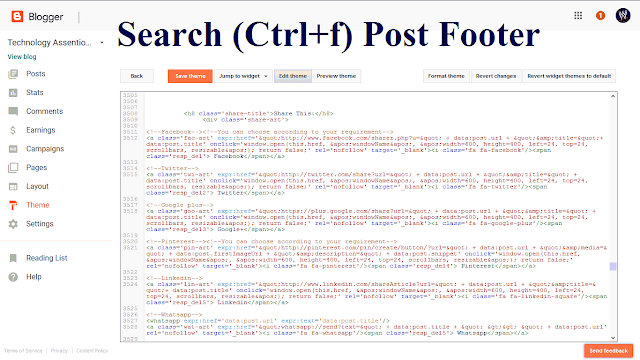
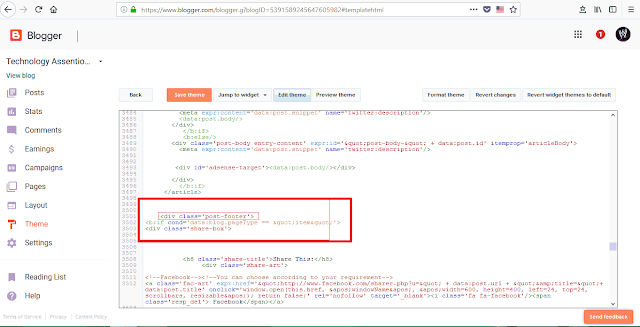
Step 3: Now you find(Ctrl+f) the post footer in the theme.

Step 4: Wherever your post footer tag ends, paste the code you saved on the bottom post footer tag.

Now the social media buttons blogger has been successfully added to your website.
Your social media buttons will look something like this.
Friends, I hope that now you also have social media buttons blogger in your website by following this method and if you liked this article please do not forget to share it with the given share buttons. If you have any problem or you want to give a tip, you can tell in the comment section below.
Also Read
how to use anchor tag in HTML with example
All about Wordpress
how to make infographics online
How to add keyword & description meta tag in blogger
instant approval dofollow blog commenting sites list
Importance of social media buttons
1. You can share your article on social media website in one click.
2. Anyone can share your article in one click.
3. If there are share buttons in your website then the website seems professional and 95% of the website has a share option.
4. The social traffic flow of your website begins to grow rapidly.
5. Your search engine rankings increase as the main reason for the increase in search engine rankings is traffic to your website and social buttons help to increase your website's traffic."social media share buttons for blogger"
Also Read
Social media buttons blogger
How to add social media buttons blogger
Step 1: I have given HTML code of several buttons below, you have to copy all the code and save it, and if you want, just copy the HTML code of the social media website you want to add to it.
<h8 class='share-title'>Share This:</h8>
<div class='share-art'>
<!--Facebook--><!--You can choose according to your requirement-->
<a class='fac-art' expr:href='"http://www.facebook.com/sharer.php?u=" + data:post.url + "&title="+ data:post.title' onclick='window.open(this.href, 'windowName', 'width=600, height=400, left=24, top=24, scrollbars, resizable'); return false;' rel='nofollow' target='_blank'><i class='fa fa-facebook'/><span class='resp_del'> Facebook</span></a>
<!--Twitter-->
<a class='twi-art' expr:href='"http://twitter.com/share?url=" + data:post.url + "&title=" + data:post.title' onclick='window.open(this.href, 'windowName', 'width=600, height=400, left=24, top=24, scrollbars, resizable'); return false;' rel='nofollow' target='_blank'><i class='fa fa-twitter'/><span class='resp_del2'> Twitter</span></a>
<!--Google plus-->
<a class='goo-art' expr:href='"https://plus.google.com/share?url=" + data:post.url + "&title=" + data:post.title' onclick='window.open(this.href, 'windowName', 'width=600, height=400, left=24, top=24, scrollbars, resizable'); return false;' rel='nofollow' target='_blank'><i class='fa fa-google-plus'/><span class='resp_del3'> Google+</span></a>
<!--Pinterest--><!--You can choose according to your requirement-->
<a class='pin-art' expr:href='"http://pinterest.com/pin/create/button/?url=" + data:post.url + "&media=" + data:post.firstImageUrl + "&description=" + data:post.snippet' onclick='window.open(this.href, 'windowName', 'width=600, height=400, left=24, top=24, scrollbars, resizable'); return false;' rel='nofollow' target='_blank'><i class='fa fa-pinterest'/><span class='resp_del4'> Pinterest</span></a>
<!--Linkedin-->
<a class='lin-art' expr:href='"http://www.linkedin.com/shareArticle?url=" + data:post.url + "&title="+ data:post.title' onclick='window.open(this.href, 'windowName', 'width=600, height=400, left=24, top=24, scrollbars, resizable'); return false;' rel='nofollow' target='_blank'><i class='fa fa-linkedin-square'/><span class='resp_del5'>Linkedin</span></a>
<!--Whatsapp-->
<whatsapp expr:href='data:post.url' expr:text='data:post.title'/>
<a class='wat-art' expr:href='"whatsapp://send?text=" + data:post.title + " >> " + data:post.url' rel='nofollow' target='_blank'><i class='fa fa-whatsapp'/><span class='resp_del5'> Whatsapp</span></a>
<!--Reddit-->
<a href="//www.reddit.com/submit" onclick="window.location = '//www.reddit.com/submit?url=' + encodeURIComponent(window.location); return false"> <img src="//www.redditstatic.com/spreddit1.gif" alt="submit to reddit" border="0" /> </a>
<!--Tumblr--><!--You can choose according to your requirement-->
<a class="tumblr-share-button" data-color="white" data-notes="right" href="https://embed.tumblr.com/share"></a> <script>!function(d,s,id){var js,ajs=d.getElementsByTagName(s)[0];if(!d.getElementById(id)){js=d.createElement(s);js.id=id;js.src="https://assets.tumblr.com/share-button.js";ajs.parentNode.insertBefore(js,ajs);}}(document, "script", "tumblr-js");</script>
</div>
Step 2: Now you open the HTML file of your theme, if you do not know how to open the html file of the theme, then few steps are given to follow them.
1. go to your blogger account
2. click theme
3. click Edit HTML
Step 3: Now you find(Ctrl+f) the post footer in the theme.

Step 4: Wherever your post footer tag ends, paste the code you saved on the bottom post footer tag.

Now the social media buttons blogger has been successfully added to your website.
Your social media buttons will look something like this.
Friends, I hope that now you also have social media buttons blogger in your website by following this method and if you liked this article please do not forget to share it with the given share buttons. If you have any problem or you want to give a tip, you can tell in the comment section below.
Also Read
how to use anchor tag in HTML with example
All about Wordpress
how to make infographics online
How to add keyword & description meta tag in blogger
instant approval dofollow blog commenting sites list






![[195 Mb] god of war 1 highly compressed free download for pc and Laptop](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEh6z0Bh13MwXANIwaFj44j5i1FBnta2C8VGUYlnVkkV9ZVFD8HI-T1_D_ZK7CCbjnVpwEbQ01X1BQiinzmHsWg-UULBRqSNIIFS1PGxlqBWlhyphenhyphenxe4QG78740xHT7ActieGBQk_kAiWX_djC/w72-h72-p-k-no-nu/god_of_war_4_ascension-1920x1080.jpg)
No comments:
Post a Comment